
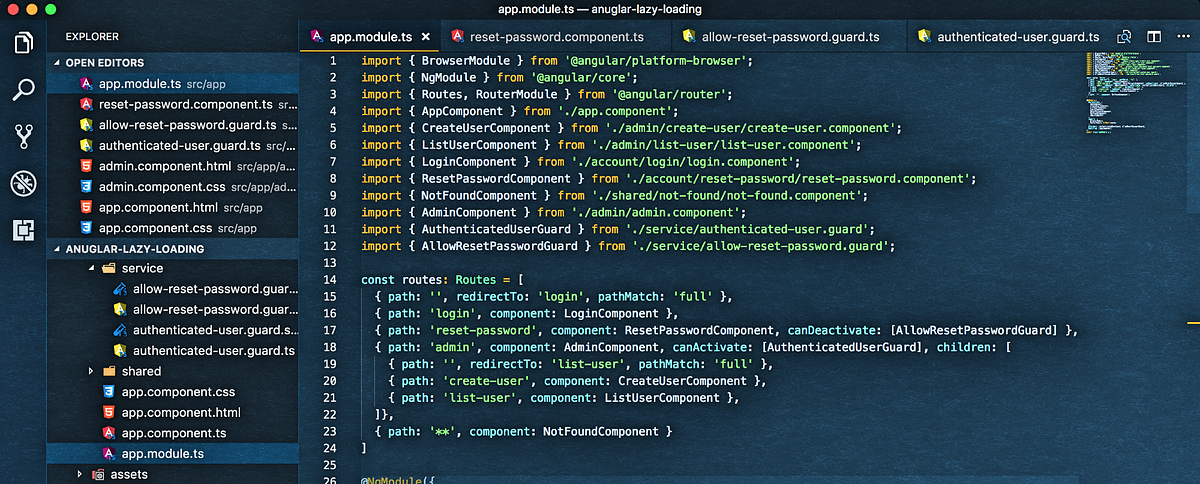
Everything about Angular Routing. Routing is the most essential part of… | by Sheshadrinath R | Medium

typescript - Angular 8 - Content of router-outlet and/or named router-outlet is not always displayed - Stack Overflow

Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech

Everything about Angular Routing. Routing is the most essential part of… | by Sheshadrinath R | Medium