Change Route On Scroll Top || Angular Tutorial || Angular || Angular Routing || Routing In Angular - YouTube
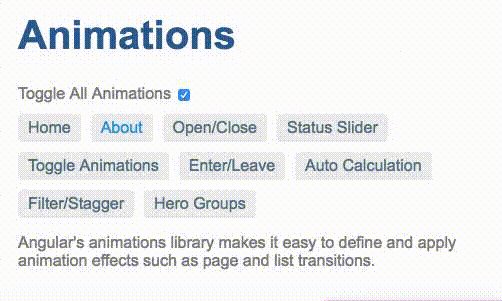
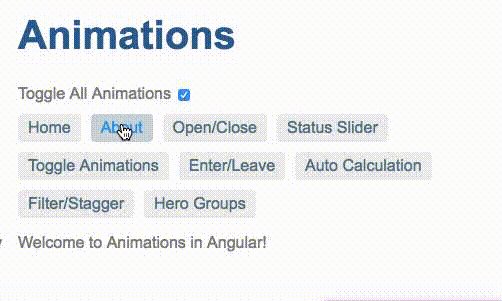
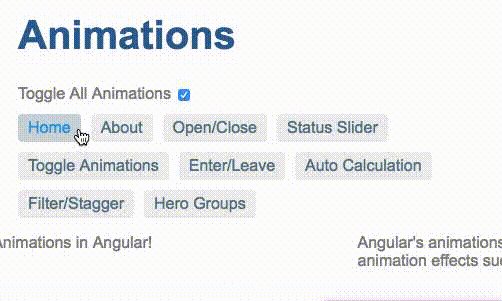
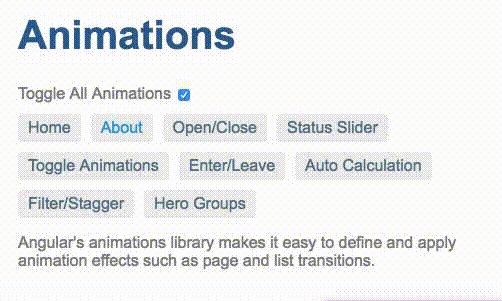
GitHub - homerjam/angular-gsapify-router: Angular UI-Router animation directive allowing configuration of GSAP state transitions based on priority