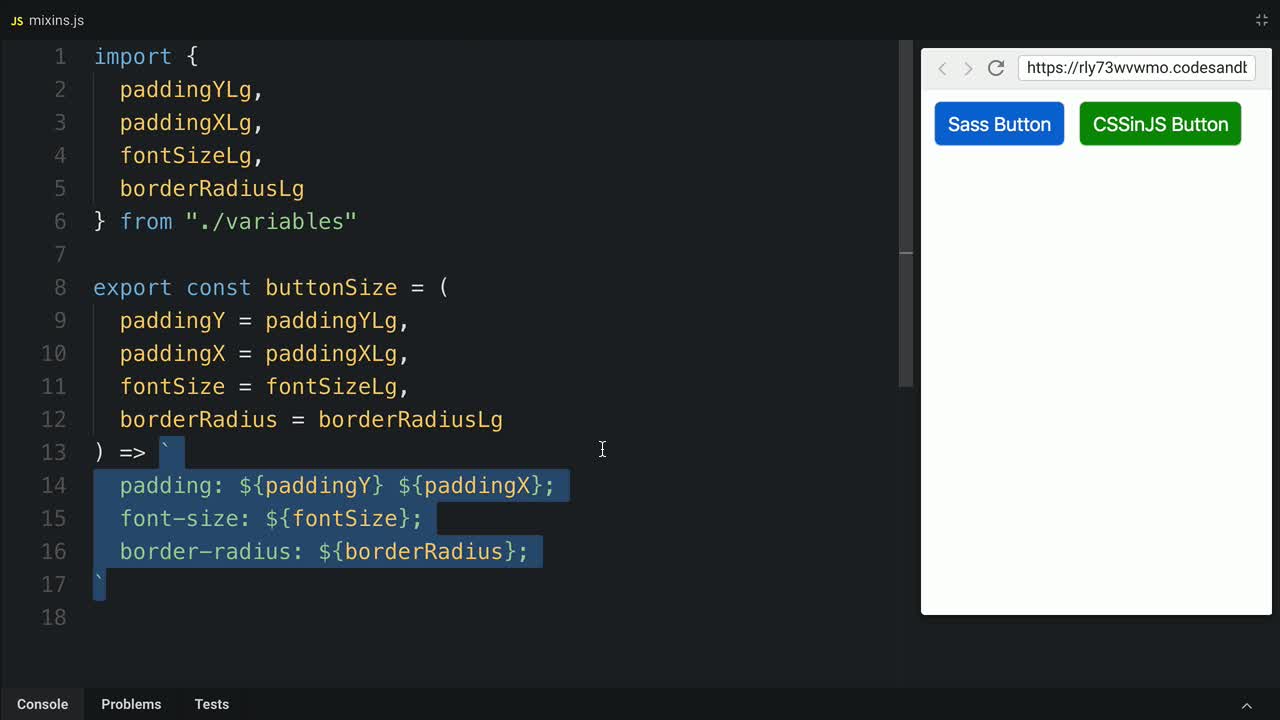
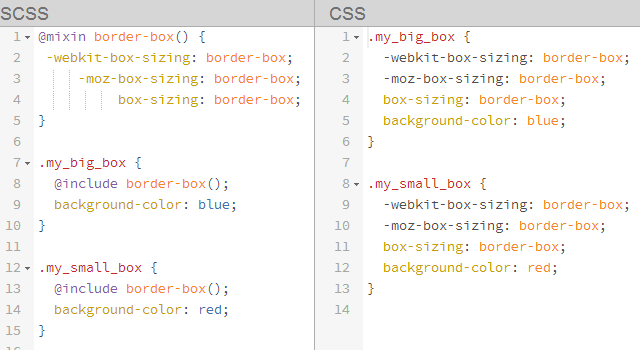
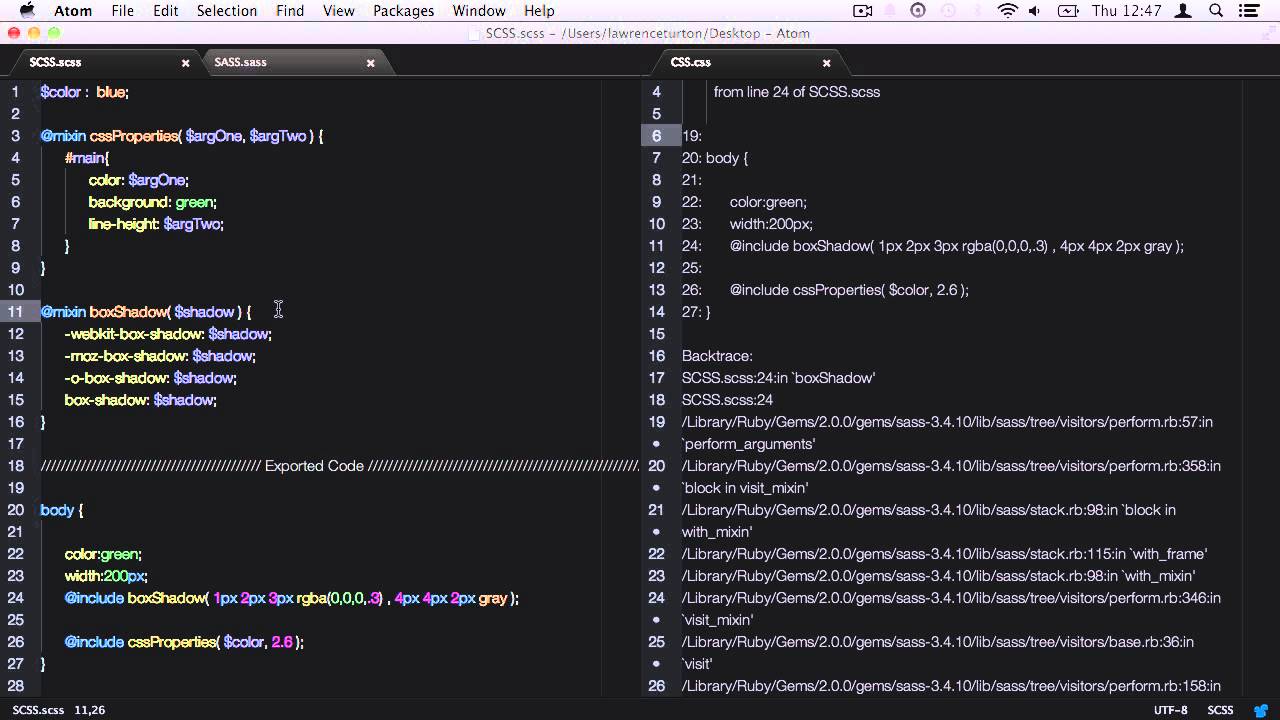
Sass: Create Reusable CSS with Mixins- what is happening in @mixin? - HTML-CSS - The freeCodeCamp Forum
GitHub - NikFlip/transition-mixin: This sass mixin gives you more control about the transition property
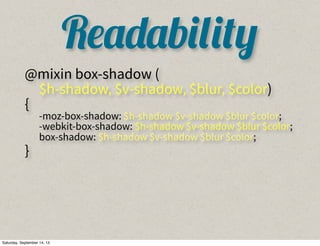
Allow comma-separated multiple values in a CSS property mixin to be nested · Issue #63 · sass/sass · GitHub