ITK: itk::BoundingBox< TPointIdentifier, VPointDimension, TCoordRep, TPointsContainer > Class Template Reference

convolutional neural networks - Is it difficult to learn the rotated bounding box for a (rotated) object? - Artificial Intelligence Stack Exchange

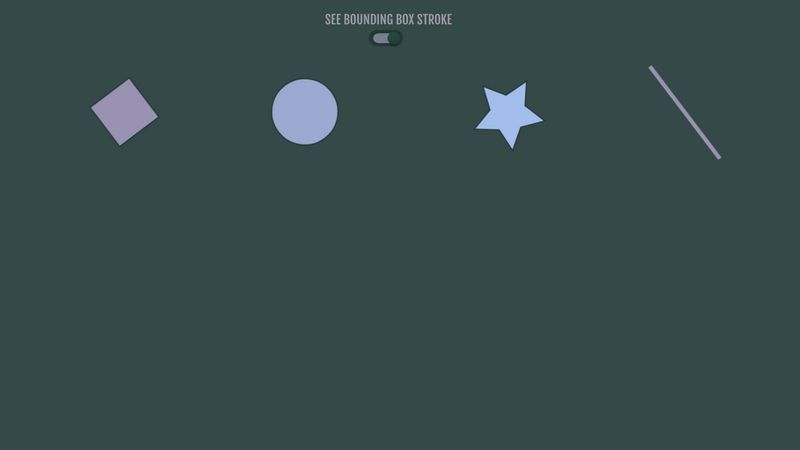
Mimic Relative Positioning Inside an SVG with Nested SVGs – Sara Soueidan, inclusive design engineer