Vue.js Routing With vue-router. This post has been published first on… | by Sebastian | CodingTheSmartWay | Medium
Allow absolute path change without destroying rendered components (Twitter-style modals) · Issue #703 · vuejs/vue-router · GitHub

Vue-router, transitions and scrollBehavior - Page jumping back to top or changing scroll location · Issue #1466 · quasarframework/quasar · GitHub

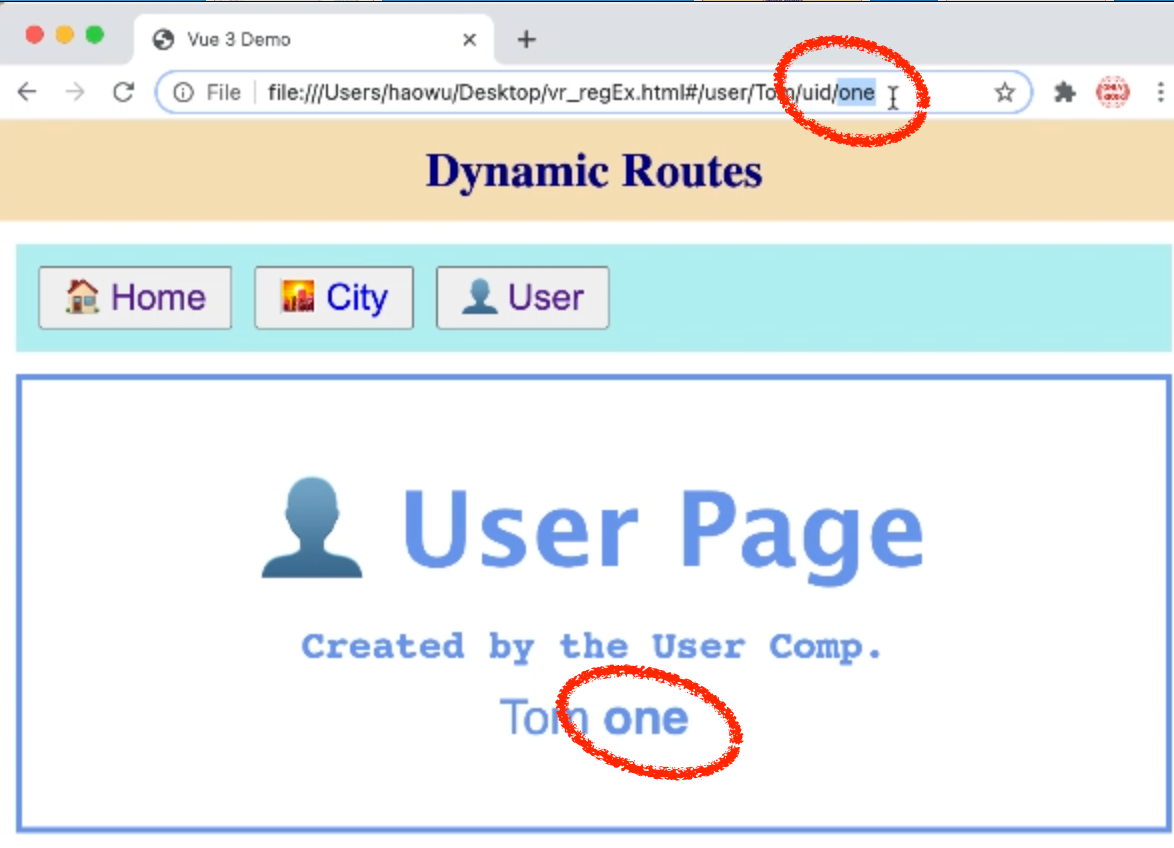
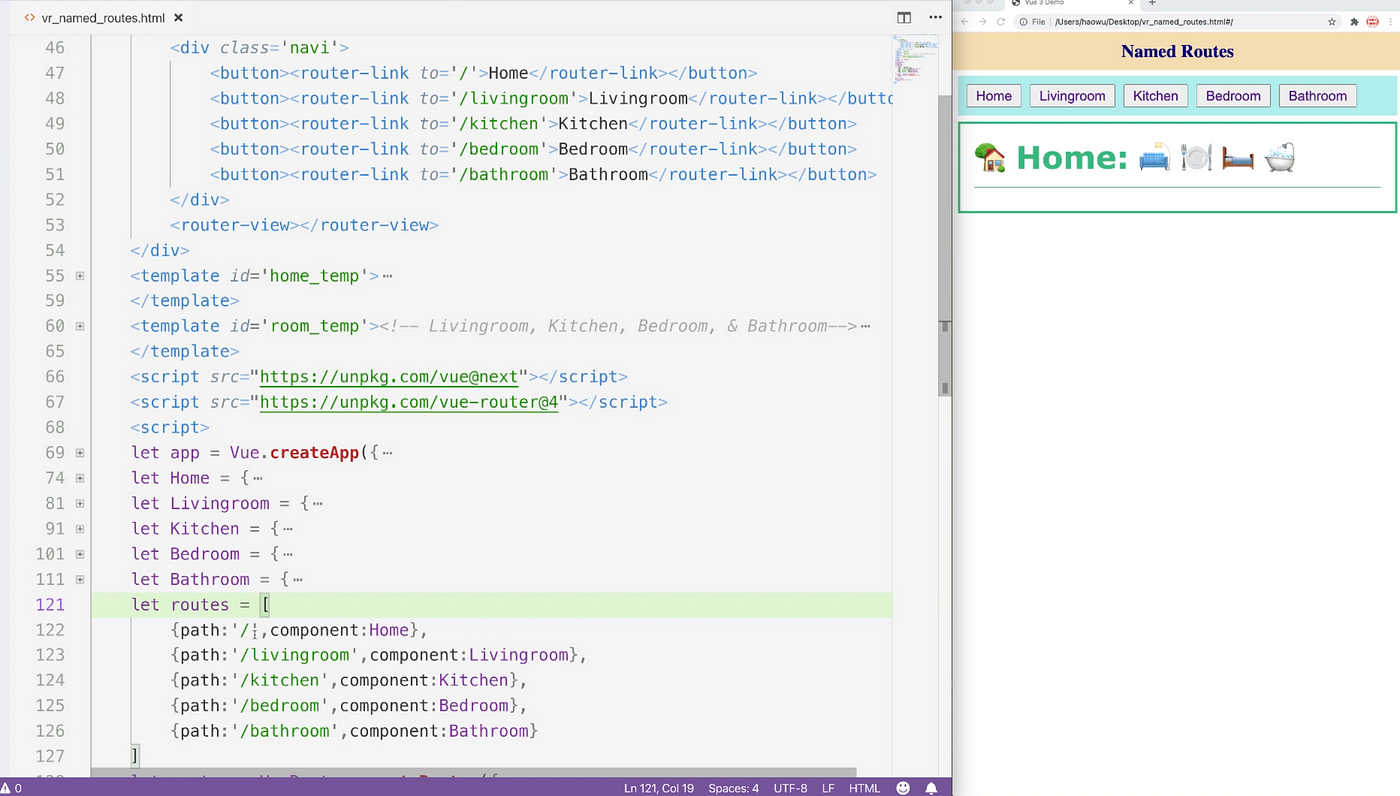
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

javascript - Why do my vue-router links sporadically lead to the wrong page (or don't work at all)? - Stack Overflow
Detect when users click an exact active `router-link` (current page === router-link's to) · Issue #1155 · vuejs/vue-router · GitHub

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding