javascript - Bootstrap 4 Beta importing Popper.js with Webpack 3.x throws Popper is not a constructor - Stack Overflow

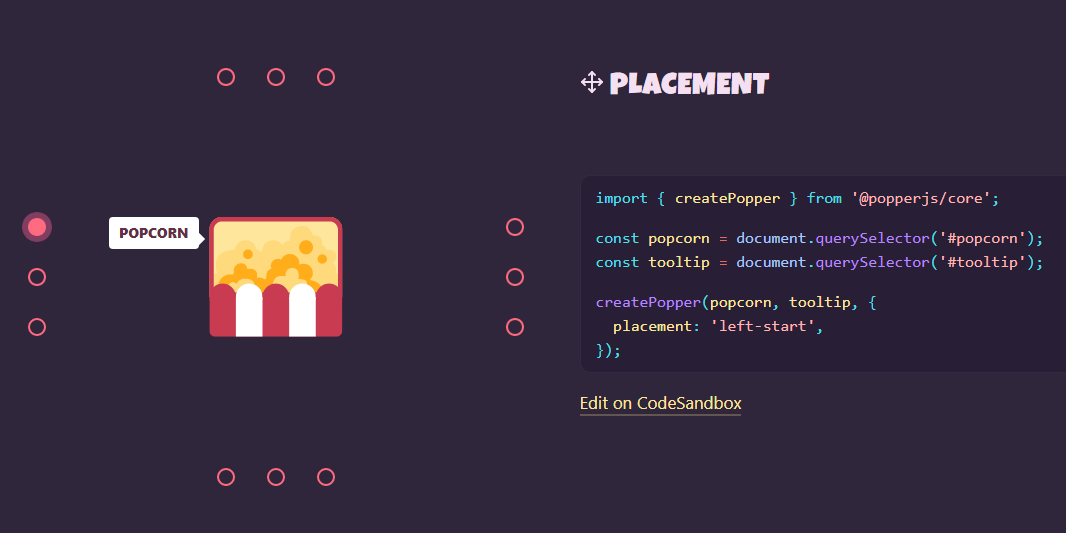
Position Tooltips and Popovers Using Popper.js | Interesting JS Library Series | Episode 6 - YouTube

Bootstrap Tooltip | Apply tooltip to a element | Popper js | Tooltip Markup Explained with CSS - YouTube