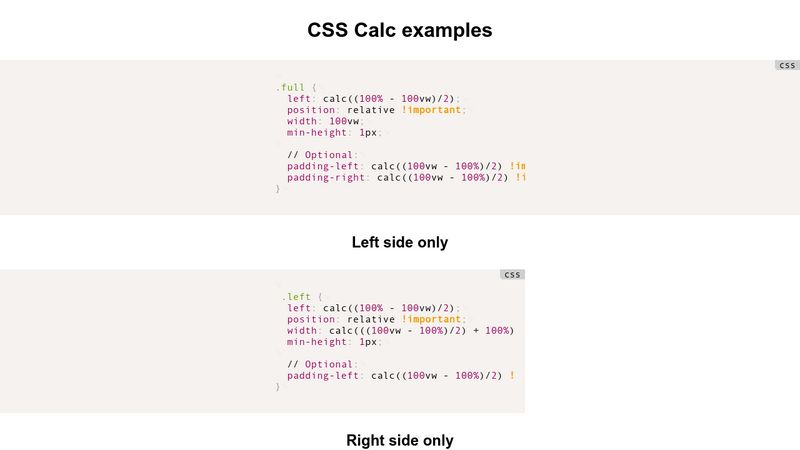
css - formular to calculate width/height (relative to parent) of container with translateZ inside of parent container with perspective - Stack Overflow

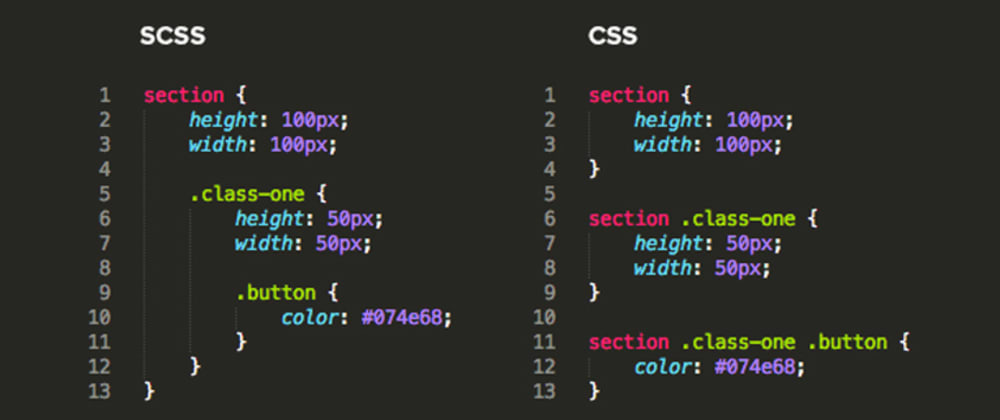
css - Need to put in media query in one section of a page to get it to work in another? SCSS/SASS - Stack Overflow

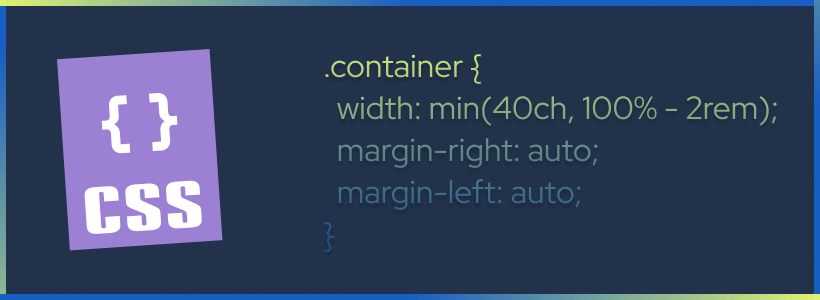
css - sass compiler not working? Still seeing the calc function in the width property - Stack Overflow