49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube
Disable the scroll event triggered automatically after router.push() · Issue #703 · vuejs/router · GitHub

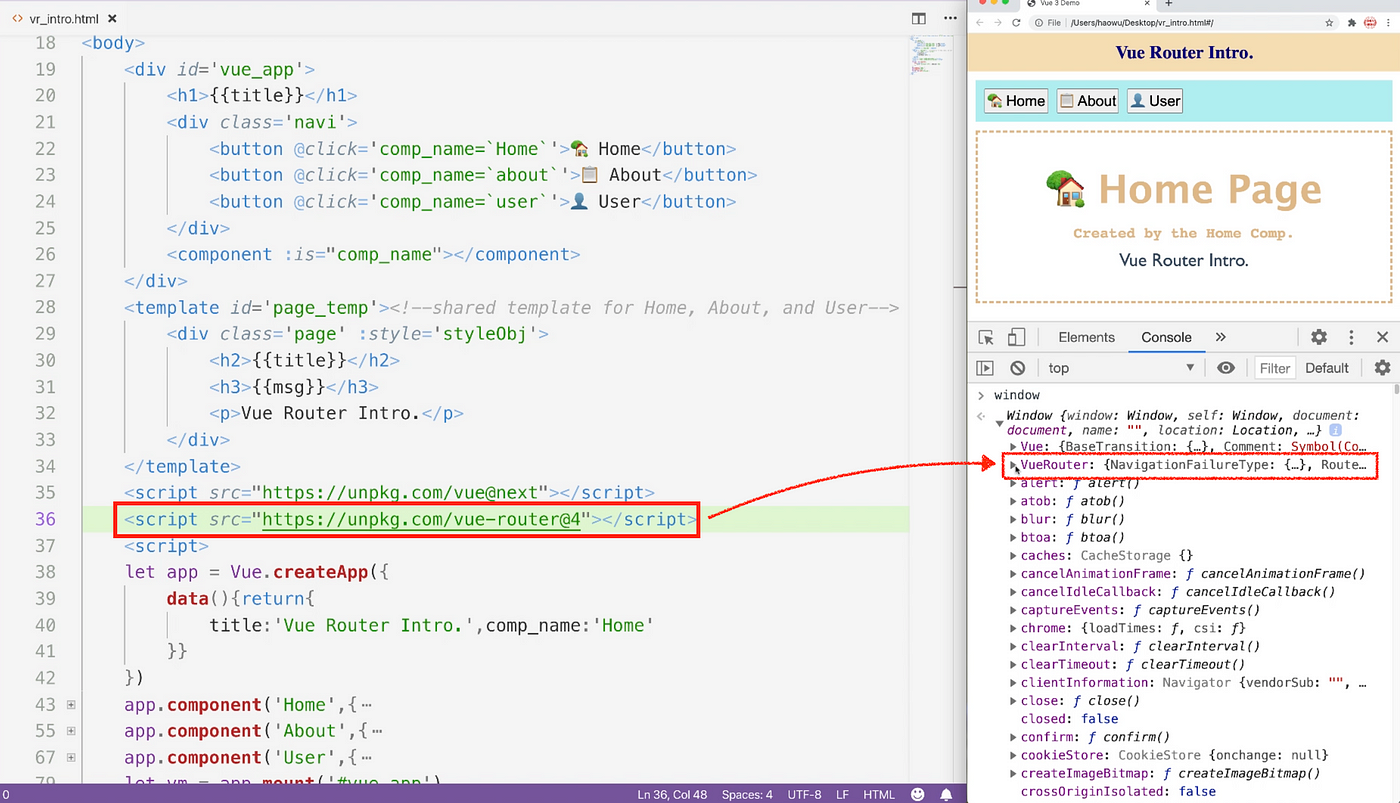
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Vue - Js 2 Web Development Projects - Learn Vue - Js by Building 6 Web Apps | PDF | Web Application | Java Script

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

javascript - Why do my vue-router links sporadically lead to the wrong page (or don't work at all)? - Stack Overflow

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
Force navigation when clicking on a router-link even if the route doesn't change · Issue #974 · vuejs/vue-router · GitHub






:filters:format(jpeg)/f/39898/2410x1704/8cc7f7f4a5/new-vue-cli-startup.png)